借用一句话,在js中我理解的闭包就是函数嵌套函数(反正我也是这么理解的),听那些大神的吧。
像这样:
function func1(){ function func2(){ }
}
那么问题来了,闭包到底有什么用呢?
内部函数可以调用外部函数的参数和变量,参数和变量是不会被垃圾回收机制回收的,也就是说变量一直都在内存中
function func1(){ var b = 1; function func2(){ console.log(b); } return func2; } var fun = func1();
fun();
看山的那边,海的那边就是结果

不明白?预知后事如何,请接着往下看吧
var b = 1; function func1(){ b++; console.log(b); } func1();
func1();

function func1(){
var b = 1; b++; console.log(b); } func1(); func1();

这个我知道,应该一个是全局变量,一个是局部变量嘛,是答对了,不过没加分。
我们都知道全局变量是会影响到程序性能的,所心好多语言都不推荐这样使用,只有在必要的时候才这样用。那要是我就不想2,就想3怎么办呢,这时候你也就用到闭包了。
满足你:
function func1(){ var b = 1; return function func2(){ b++; console.log(b); } } var fun = func1(); fun();
fun();

就样就得到3了,不过这样fun = func1();是要怎样啊?不喜欢,没关系还有这个
var fun = ( function(){ var b = 1; return function(){ b++; console.log(b); } })(); fun(); fun();

偷偷告诉你,上面那个叫匿名函数。
我们来看看这段代码:
<body> <ul> <li>111111111111</li> <li>222222222222</li> <li>333333333333</li> <li>444444444444</li> </ul> </body> <script type="text/javascript"> window.onload = function(){ var oLis = document.getElementsByTagName("li"); for( var i=0;i<oLis.length;i++){ oLis[i].onclick = function(){ console.log(i); }; } };
</script>
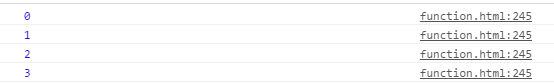
再看看这个结果:

注意了,是4个4,为什么呢,好像和我们想的有一点不一样,为什么都是4?
因为onclick函数是当你点击的时候才触发的,但是当你点击的时候for循环早就执行完了,所以你每次点击的时候,都是最后一个值。
那怎么才能依次是0,1,2,3呢,bingo就是闭包
<body> <ul> <li>111111111111</li> <li>222222222222</li> <li>333333333333</li> <li>444444444444</li> </ul> </body> <script type="text/javascript"> window.onload = function(){ var oLis = document.getElementsByTagName("li"); for( var i=0;i<oLis.length;i++){ ( function(i){ oLis[i].onclick = function(){ console.log(i); }; })(i); } };
</script>